WordPress 使用 CDN 之后,整个页面乱了,是什么问题呢?
这是 WPJAM Basic 插件用户使用「CDN 加速」功能碰到的最多问题之一,其实这个就是对「CDN加速」功能背后的原理:对象存储的「镜像回源」不理解造成的。
如果碰到问题的时候,建议先看看使用说明:
- WordPress 博客使用阿里云对象存储 OSS 进行静态资源 CDN 加速
- WordPress 博客使用腾讯云对象存储 COS 进行静态资源 CDN 加速
- WordPress 博客使用火山引擎 veImageX 进行静态资源 CDN 加速
对象存储的镜像回源功能是指,当网站的用户请求的资源不存在的时候,可以通过回源规则从设定的源地址获取到正确的数据,然后再返回给网站的用户。
为什么页面乱了
对象存储只有在资源不存在的情况下才向源站抓取内容,也就是说只有当站点用户第一次访问某个资源的时候,对象存储才会向源站请求抓取该资源,之后站点的用户再次访问同个资源的时候,对象存储上已经有对应的资源了,就直接返回,而不再去向源站请求抓取了。
如果对象存储上已经有了网站的 CSS 文件,在本地修改样式是不会生效的,比如站点主题更新了,CSS 文件已经做了很大修改,这时候升级主题,HTML 结构升级了,但是 CSS 文件还是旧版的,这时候可能就会造成整个页面乱了。
怎么解决样式不同步的问题
其实这个问题就是怎么更新对象存储上面的样式文件,这里有三个办法,我们一一罗列一下:
第一,直接不镜像 CSS 文件,这样样式文件还是服务器本地的,怎么修改都会时时更新,页面肯定不会乱了,但是这样也非常不好,CSS 文件还是跑服务器本地,不能使用 CDN 的加速功能。
这个方法是最简单的,如果下面的方法对你太难,或者你没有操作生效,建议还是回到这个方法来处理,问题解决最重要。
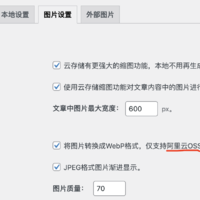
具体操纵在下图的本地设置中,扩展名不要填 CSS,如果 JS 文件也有同样的问题,也建议不要填。

第二,去对象存储上面删除 CSS 文件,这样用户再次访问这个资源的时候,就会重新到源站抓取一次,就能保证修改的也更新到 CDN 上。
但是这样每次修改文件都要去 CDN 上删除一下,更新的文件多的话,就会比较麻烦,然后 CDN 都会有 304 缓存,所以即使 CDN 上刷新了,也要本地浏览器缓存清理一下才能看到效果,这个会很繁琐。
第三,还有一种方法,使用 WPJAM「静态文件」插件,它将 WPJAM 插件和主题生成的 JS 和 CSS 内联代码或者文件分别合并成一个文件,并且这两个文件名会自动带上时间戳,这样因为生成的是新文件,用户访问到的都是最新的,这个唯一的缺陷是只支持 WPJAM 出品的插件和主题。
最后老是老规矩,贴一下 WPJAM Basic 支持的云存储服务,记得点我的链接,这三家土豪会给佣金的,我有钱赚了,就能够更加专注更新和优化插件了。🤩
| 云服务 | 链接 |
|---|---|
| 阿里云OSS | https://wpjam.com/go/aliyun |
| 腾讯云COS | https://wpjam.com/go/qcloud |
| 火山引擎veImageX | https://wpjam.com/go/volc-imagex |
专题:WordPress CDN 加速:
- WPJAM Basic 的 CDN 加速功能和主题自带的 CDN 功能冲突?怎么办?
- WordPress 不想用 CDN 了,如何替换回服务器本地图片?
- WordPress 使用 CDN 之后,为什么小程序上图片不显示,网站上小图标变成方格?
- WordPress 本地删除图片,CDN 上会同时删除图片吗?
- WordPress 使用 CDN 之后,整个页面乱了,是什么问题呢?
- WordPress 使用 CDN 之后,为什么图片不显示或部分没有被替换成 CDN 域名
- 设置好 WordPress 的「CDN 加速」功能之后,怎么判断站点成功加速了?
- 还在使用 TimThumb 裁剪图片的 WordPress 主题?赶快换了!
- WordPress 「CDN 加速」功能为什么不直接上传图片到云存储?
- WordPress「CDN 加速」功能背后原理揭秘:对象存储的镜像回源功能详细介绍