屏蔽 WordPress 小工具区块编辑器模式,切换回经典模式
WordPress 编辑器支持古腾堡之后,小工具也随着升级为区块编辑模式的:

习惯了经典模式小工具,区块模式的小工具真有点不习惯,那么如何禁用 WordPress 小工具区块编辑器模式,切换回经典模式的方法呢?一共有四种方法:
一、使用 remove_theme_support 函数
主题可以通过调用 remove_theme_support( 'widgets-block-editor' ) 来屏蔽小工具区块编辑器模式,在主题的 functions.php 文件中添加如下的代码:
add_action('after_setup_theme', function(){
remove_theme_support('widgets-block-editor');
});二、通过经典小工具插件
如果主题没有提供,则普通用户可以通过 Classic Widgets 插件来屏蔽小工具区块编辑器模式,安装并激活之后即可屏蔽。
二、使用 use_widgets_block_editor filter
use_widgets_block_editor 过滤器接口是用来控制是否启用小工具区块编辑器模式的。
比如可以通过以下的代码屏蔽小工具区块编辑器模式:
add_filter('use_widgets_block_editor', '__return_false');使用过滤器接口,就有更多可定制性,可以加入一些自定义功能,比如下面的代码就是针对 ID 为 123 这个用户屏蔽:
add_filter('use_widgets_block_editor', function($use_widgets_block_editor){
if(123 === get_current_user_id()){
return false;
}
return $use_widgets_block_editor;
});三、通过 WPJAM Basic 插件来屏蔽
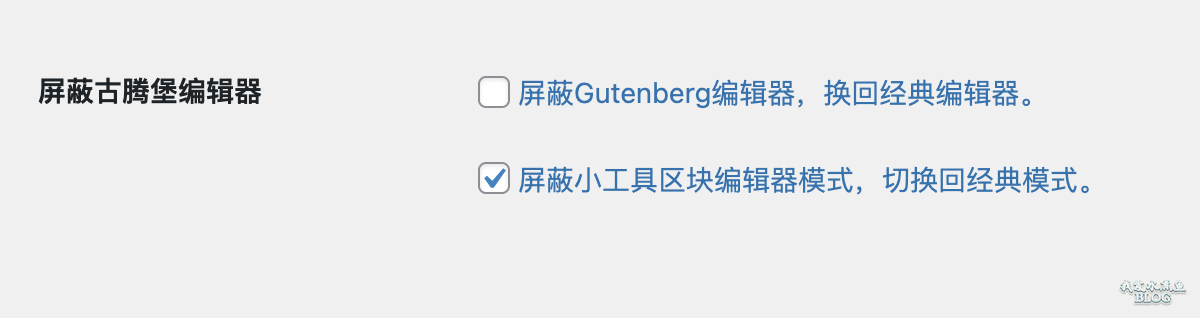
WPJAM Basic 已经支持屏蔽 WordPress 古腾堡编辑器,换回经典编辑器,为了方便大家使用,我又加上了「屏蔽小工具区块编辑器模式,切换回经典模式」的选项,这样则无需代码,简单勾选一下即可:

另外特别注意一下,如果没有勾选就已经是经典模式,或者取消不了屏蔽小工具区块编辑器模式,那么可能是你的主题已经支持该功能了。