一个函数就搞定 WordPress 分类选项开发
我在 WPJAM Basic 插件的介绍页面就说过,WPJAM Basic 是我们 WordPres 果酱团队进行二次开发的基础,甚至花生小店这么复杂的电商小程序 SaaS 平台就是在 WPJAM Basic 的基础上开发出来的。
使用 WPJAM Basic 进行 WordPRess 二次开发可以非常快,我们接的很多项目,在客户需求清晰的情况下,基本上一个晚上就可以搞定后台界面的开发,很多客户对此都会感到非常惊讶,对我们评价非常高。
有些小伙伴对此深表怀疑,嘿嘿,没关系,下面我们通过一个专题,给大家讲解如何使用 WPJAM Basic 进行快速二次开发,让你也能一个晚上搞定后台界面的开发。
第四讲:一个函数就搞定 WordPress 分类选项开发
WordPress 分类选项是在 WordPress 后台分类新增和编辑页面,给分类添加一些字段选项来实现功能,比如分类的 SEO 标题,关键字和描述等,所以学会快速开发 WordPress 分类选项是 WordPress 二次开发的必备的技能。
这次的教程会简单直接一点,原来我们都会说 WordPress 原生的开发比较麻烦,这次不再重复了,我们直接讲解怎么使用 WPJAM Basic 进行 WordPress 分类选项开发,因为原生开发有点复杂,如果介绍的话,文章篇幅过长,我们的重点是介绍基于 WPJAM Basic 进行二次开发,所以还是直接来。😂
使用 WPJAM BASIC 创建分类选项
我们继续使用一个函数就搞定 WordPress 设置页面开发里面创建的「WPJAM SEO」插件来演示怎么创建分类选项页面,今天我们会创建分类的 SEO 选项,可以设置分类的 SEO 标题,关键字和描述。
不啰嗦,直接上代码:
add_action('plugins_loaded', function(){ // 所有插件都已经加载
if(!did_action('wpjam_loaded')){ // 确保已加载 WPJAM Basic 插件
return;
}
wpjam_register_term_option('seo', [
'title' => 'SEO设置', // 分类选项标题
'list_table' => true, // 后台分类列表页也支持设置
'page_title' => 'SEO设置', // 分类列表点击弹窗的标题
'submit_text' => '设置', // 弹窗的提交按钮名称
'fields' => [
'seo_title' => ['title'=>'SEO标题', 'type'=>'text', 'class'=>'large-text', 'placeholder'=>'不填则使用标题'],
'seo_description' => ['title'=>'SEO描述', 'type'=>'textarea'],
'seo_keywords' => ['title'=>'SEO关键字','type'=>'text', 'class'=>'large-text']
]
]);
});前面一样相同的代码,这里就不再赘述了。
wpjam_register_term_option
这个就是标题中说的那个牛逼的函数,是的,我们只用了 wpjam_register_term_option 这一个函数就在 WordPress 后台搞定分类选项:
title:定义分类选项的标题。list_table:定义后台分类列表页是否也支持通过弹窗设置fields:定义分类选项框有哪些字段呢?这里定义了两个输入框和一个文本框。
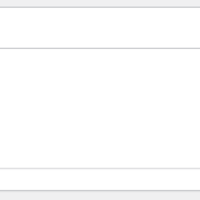
和文章选项不同,分类新增和编辑页面没有 meta_box 的,字段是直接展示的,所以上面代码就是在分类列表和编辑页新增三个字段,分别是「SEO标题」,「SEO描述」和「SEO关键字」,我截图一下新增页面的字段:

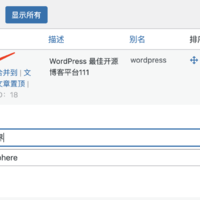
然后在分类列表页右侧的分类列表也可以进行设置操作:

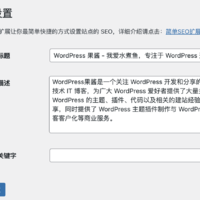
点击上面「SEO设置」按钮也可以进行同样的设置:

在页面上使用分类选项
创建了选项之后,那么我们就要把他们用起来,WordPress 提供了获取分类自定义字段的函数:
get_term_meta($term_id, $met_key, $single); // 获取分类自定义字段首先把在分类/标签/自定义分类页将页面标题改成上面定义的「SEO标题」:
add_filter('document_title', function($title){
if((is_category() || is_tag() || is_tax()) && get_query_var('paged') < 2){
return get_term_meta(get_queried_object_id(), 'seo_title', true) ?: $title;
}
return $title;
});然后把「SEO描述」和「SEO关键字」输出到分类/标签/自定义分类页的 head 中:
add_action('wp_head', function(){
if((is_category() || is_tag() || is_tax()) && get_query_var('paged') < 2){ // 分类/标签/自定义分类页并且第一页
foreach(['description', 'keywords'] as $type){
if($meta_value = get_term_meta(get_queried_object_id(), 'seo_'.$type, true)){
echo "<meta name='{$type}' content='{$meta_value}' />\n"; // 只有设置才输出
}
}
}
});搞定,是不是简单到不能再简单了?
今天教程的代码我也打包成一个文件,你可以下载回去研究,如有二次开发的需求也可以找我(微信:chenduopapa),我们「WordPress果酱」团队很牛的。😎

关注公众号「WordPress果酱」
回复「二开」即可获取。